
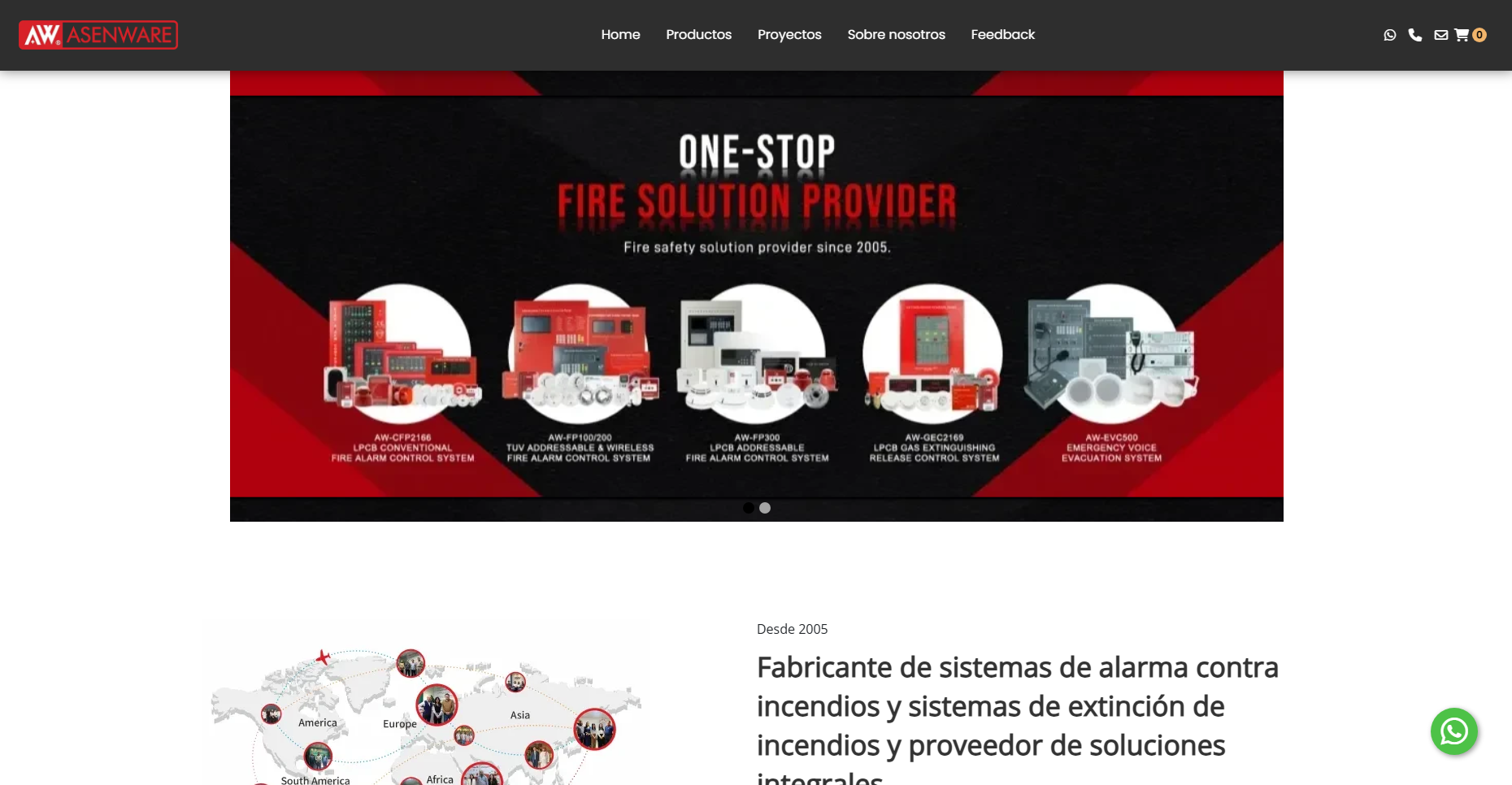
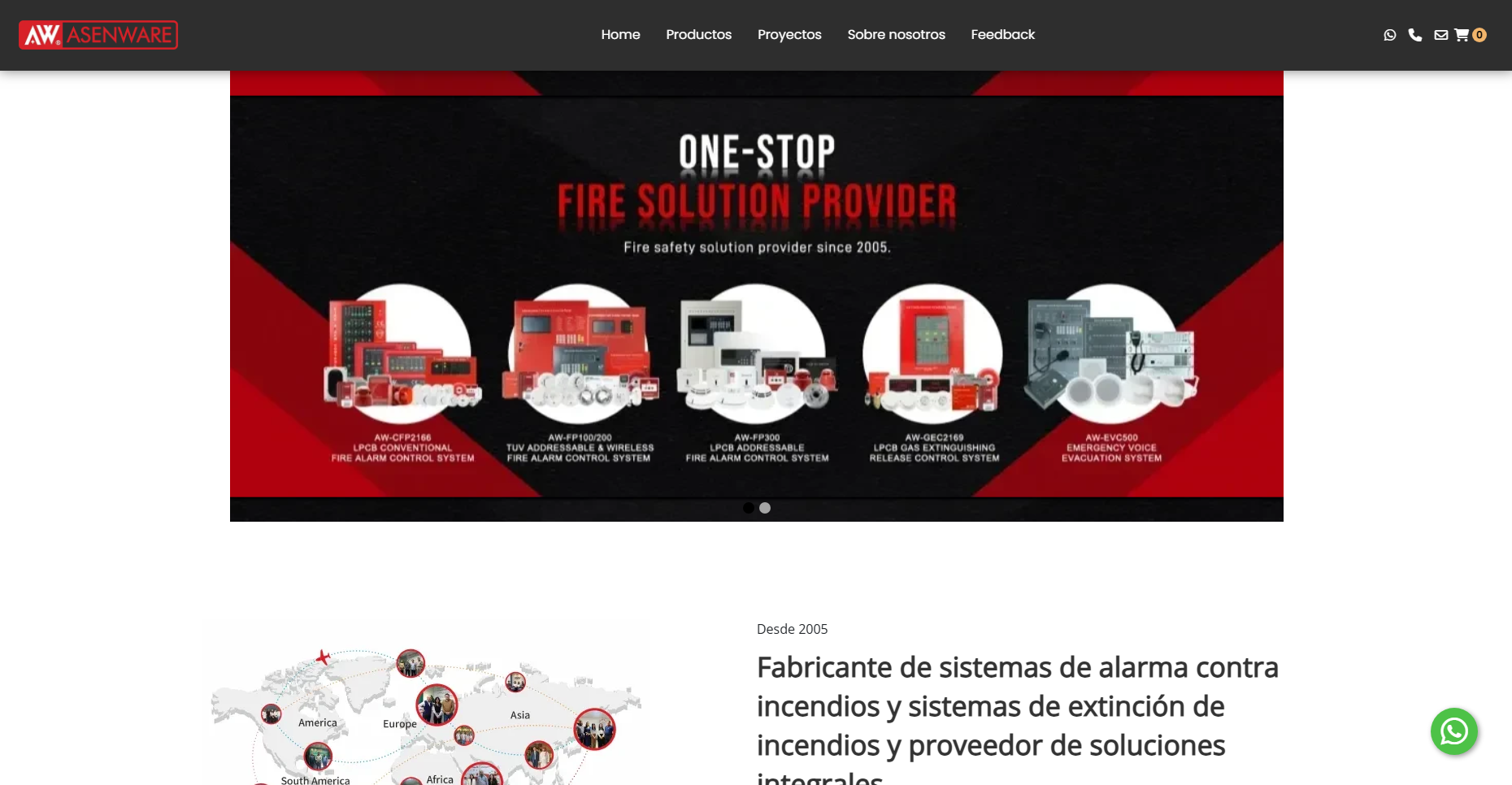
ASENWARE – Sitio web para empresa de alarmas
Desarrollo y diseño web para la llegada de ASENWARE a Argentina, una empresa internacional de alarmas contra incendio.
Desde que comencé a explorar el desarrollo web, me enfoqué en proyectos que integran creatividad, estructura y funcionalidad. Uno de los principales fue el desarrollo de este portafolio, donde combiné mi formación con el aprendizaje constante.
Todo comenzó con el diseño en Figma, creando wireframes detallados para visualizar mejor el resultado. Luego implementé el diseño con HTML, CSS y JavaScript, logrando un sitio completamente responsive y funcional en distintos dispositivos.
Durante el proceso:
-Apliqué CSS Grid para estructurar el contenido de forma eficiente.
-Implementé SASS, explorando las ventajas de trabajar con un preprocesador para optimizar mi código CSS.
-Me enfrenté a retos importantes, como lograr que el diseño fuera adaptable a diferentes resoluciones, superando dificultades y consolidando mis conocimientos sobre responsividad.
Mi experiencia con este proyecto no solo me permitió mejorar mis habilidades técnicas, sino también desarrollar un enfoque crítico para resolver problemas. Estoy entusiasmado por seguir explorando nuevas herramientas y tecnologías, y aplicarlas en futuros proyectos.


ASENWARE – Sitio web para empresa de alarmas
Desarrollo y diseño web para la llegada de ASENWARE a Argentina, una empresa internacional de alarmas contra incendio.

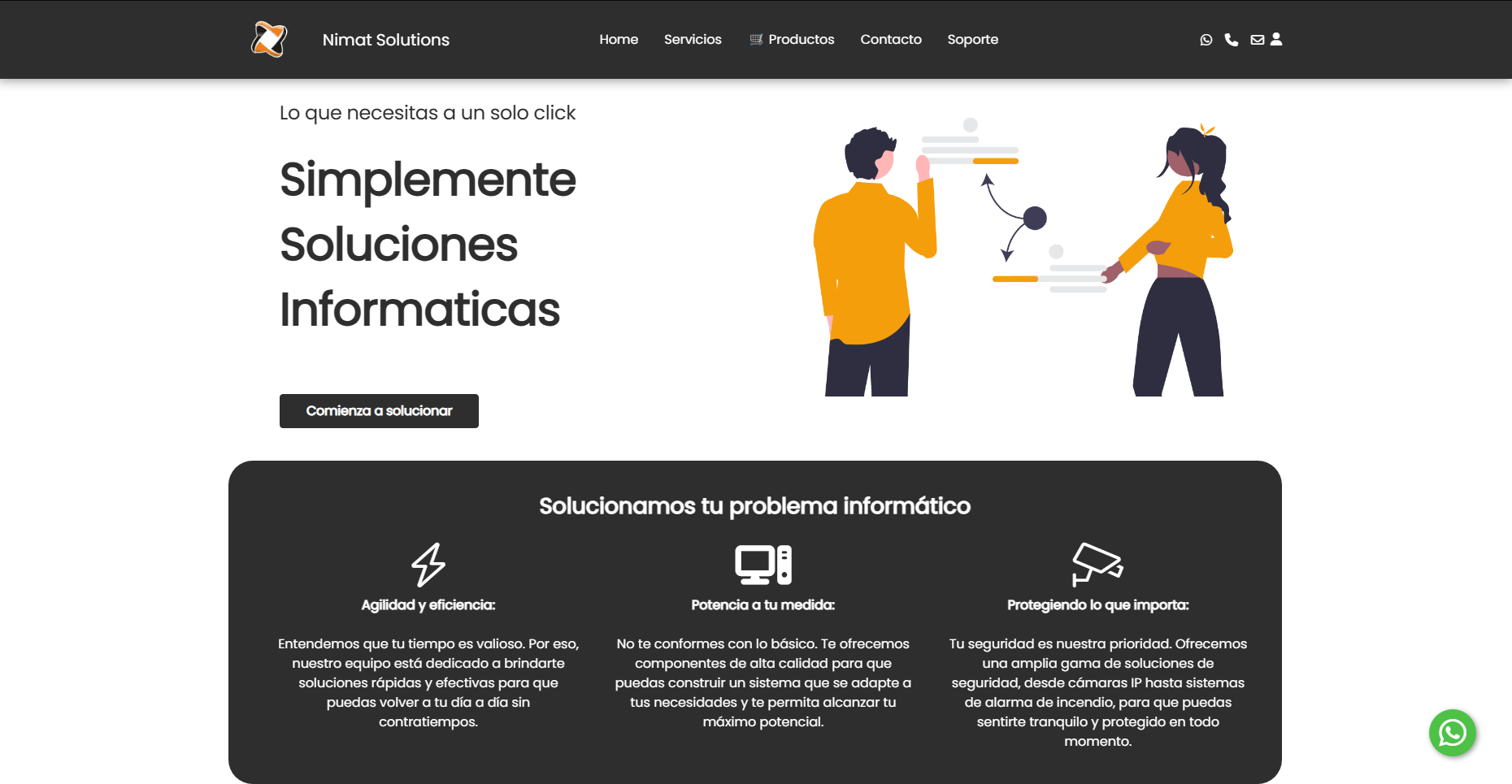
Nimat Solutions – Rediseño web + sistema de tickets
Rediseño completo del sitio de Nimat Solutions, incluyendo mejoras visuales, navegación y sistema de tickets personalizado.

Mi Portfolio – Diseño y desarrollo personal
Portfolio personal desarrollado desde cero para mostrar mis trabajos, estudios y conocimientos en UX/UI, Diseño grafico, Produccion Audiovisual y desarrollo web.
Tomix Visuals – Sitio en desarrollo
Proyecto grupal en desarrollo para presentar los servicios, proyectos y equipo de trabajo de Tomix Visuals.